-
=
- Inicio
- Blog
- Diseño web ESICIÓN FIGLE PRIEZA Navegación: Mejores prácticas con Ejemplos
Navegación fácil de rumbo de pan fácil: mejores prácticas con ejemplos
-
 Publicado: 27 de septiembre, 2023
Publicado: 27 de septiembre, 2023
-
 7 min. Leer
7 min. Leer
-
 Trevin Shirey
Trevin Shirey VP del marketing
VP del marketing
- Trevin sirve como vicepresidente de marketing en WebFX. Ha trabajado en más de 450 campañas de marketing y ha estado construyendo sitios web durante más de 25 años. Su trabajo ha sido presentado por Search Engine Land, USA Today, Fast Company e Inc. Lea su revisión de trabajar con WebFX durante los últimos 15 años.
¿Quién sabía que una historia clásica de niños podría ayudar a los usuarios a navegar a través de páginas en un sitio web? Las migas de pan en un sitio web obtuvieron su significado de la historia de cómo Hansel y Gretel usaron pan rallado para encontrar el camino de regreso a casa. Año después, su audiencia ahora tiene la libertad de moverse entre páginas y aumentar la satisfacción del usuario.
Liderar clientes leales y clientes de confianza a su sitio web con la ayuda de nuestro equipo de diseño web. Ofrecemos varios servicios de marketing digital que convertirán su marca en una entidad líder en su industria. Póngase en contacto con nosotros hoy llamando 888-601-5359 o llenando Este formulario de contacto en línea .
¿Qué los banes en un sitio web?
la navegación de Breadcrumb es una ruta de texto o un camino que muestra que los usuarios de la ruta se han llevado a la página de la corriente. Actúa como una navegación secundaria que ayuda a los usuarios a regresar a una página anterior sin hacer clic en el botón Atrás, lo que hará que pierdan sus resultados anteriores.
Los senderos de pan de pan a menudo se encuentran en sitios web o sitios web de comercio electrónico que incluyen una estructura jerárquica. Con una estructura jerárquica, las páginas se dividen en niveles más altos y más bajos. Esto podría incluir la página de inicio, subcategorías y grupos más pequeños dentro de un sitio. Funciona muy bien en los sitios que clasifican su contenido, lo que facilita el grupo, y puede afectar su SEO .
Hay muchos beneficios de agregar migas de pan a sus diseños web:
- Boosts Usuarios Experiencia
- Mejora el SEO
- ayuda a Google a determinar la estructura de su sitio
- Hace que sus páginas web sean fáciles de navegar || 254
- BreadRumbs
Los diferentes tipos de los tipos de los diferentes tipos de los tipos de los diferentes tipos de los diferentes tipos de navegación para navegar
Hay tres tipos diferentes de senderos de pan de pan que puede encontrar en un sitio web:
- Ubicación o BreadRumbs basados en la jerarquía
- ruta o ruta basada en la historia || 263
- Attribute-based breadcrumbs
- Location or hierarchy-based breadcrumbs
This breadcrumb trail shows users which level they are on. Larger websites have multiple hierarchy levels, from the highest to the lowest. These trails can move from the main page to the various categories and groups until the user reaches their current page. Pages higher in the hierarchy will include more topics and broad information. Lower subcategories will include specific topics or searches.
- ruta o paneles de pan basados en la historia
Este sendero de navegación muestra a los usuarios la ruta a la página actual. Esto es útil para los usuarios que desean volver a navegar sin hacer clic en el botón Atrás, lo que podría llevarlos al nivel principal o de subcategoría. BreadCrumb basada en la ruta permite a los usuarios navegar a los resultados anteriores para continuar su búsqueda sin comenzar desde la página principal.
- BreadRumbs basadas en atributos
Este sendero de pan de pan presenta los atributos que un usuario seleccionado para llegar a la página actual. A medida que un usuario navega a través de diferentes páginas para filtrar su búsqueda, muestra la ruta para reducir lo que está buscando. Estos pueden ser atributos de un producto o etiquetas específicos directamente vinculados al producto. Este pan de pan funciona bien en los sitios de comercio electrónico que permite a los usuarios filtrar su búsqueda.
Las mejores prácticas de pan ralladas con ejemplos
Aproveche al máximo la navegación de su sitio utilizando las mejores prácticas y consejos de estos paneles de pan: | siento Si los usuarios pueden acceder a todas las páginas de su sitio desde la página principal o la barra de navegación, evite usarlo.
Add them to websites using a multi-leveled structure

Websites that use a hierarchal structure and that have multiple levels should use breadcrumbs. If users can access all your site’s pages from the main page or navigation bar, avoid using it.
Mueva sus migas de pan a la parte superior de la página
Haga que su milla de pan sea fácil de usar y acceder agregándolo a la parte superior de su página web. Dado que actúa como navegación secundaria, puede colocarla debajo de su barra o encabezado de navegación primaria.
Use símbolos para separar diferentes páginas

Puede usar varios símbolos entre la ruta de enlace de texto a páginas separadas. Los símbolos que puede usar incluyen la barra delantera (/), mayor que el símbolo (>) o la flecha (➝). Asegúrese de que el símbolo apunte o se incline hacia la derecha.
Mantenga su rastro de pan de pan pequeño pequeño pero visible

Tu sendero de navegación no debe ocupar demasiado espacio en la página. Manténgalo visible para que los usuarios lo vean pero lo suficientemente pequeño como para evitar llamar la atención. Considere hacer que el tamaño de la fuente sea pequeño en comparación con el resto de la página.
¿Quieres más inspiración? Consulte estos Ejemplos de navegación del sitio web .
Haga coincidir sus migas de pan con el diseño de su sitio

Si desea que su pan de pan es único, coincida con el diseño de su sitio web. Agregue colores o bloques que coincidan con el estilo y los gráficos de su sitio. Esto ayudará a que se mezcle con su página y contenido.
Muestra senderos de proceso de varios pasos para facilitar el uso

Si los usuarios deben completar múltiples pasos, como completar los detalles para programar una cita, agregar los diversos pasos a su navegación de pan de pan de pan || 296 . This allows them to move to a previous page if they need to change information.
Muestra el rastro completo de pan de pan

Muestre al usuario la ruta completa tomada para que sepa dónde están y las páginas exactas visitadas para llegar a su página actual. Use el nombre completo y los enlaces de página exactos para asegurarse de que sea fácil de acceder.
Evite usar migas de pan en su página principal
Las migas de pan ayudan a llevar a los usuarios a una página anterior. Dado que no hay páginas anteriores en una página de inicio, no necesitará agregar ningún pan rallado. En cualquier lugar desde la página principal hará que los usuarios salgan de su sitio.
Úselo como una navegación secundaria
Evite usar los senderos de pan de pan como su navegación principal. Esto dificultará que los usuarios accedan a otras páginas en su sitio. Debe ser una navegación secundaria que respalde su navegación primaria.
El progreso de los niveles más altos a los más bajos
La navegación de la membrillo de pan debe moverse de los niveles más altos a los más bajos a medida que los usuarios reducen su búsqueda. Asegúrese de que la navegación se mueva de izquierda a derecha para mostrar la ruta.
Evite los enlaces a la página actual
Cuando un usuario está en la página actual, evite agregar un enlace a su pan de pan. Si hacen clic en él, los llevará a la misma página. En su lugar, audiente el nombre de la página actual en su pan de pan.
Haga pan rallado para móviles

Los consumidores usan sus teléfonos inteligentes para explorar sitios web diariamente. Asegúrese de que su navegación de pan de pan pueda adaptarse perfectamente a dispositivos y tabletas móviles, lo que lo hace accesible para todos.
Mejore la experiencia de usuario de su sitio web
Dé a sus clientes leales la mejor experiencia al agregar Navegación del sitio web a su sitio . Beneficia a sus usuarios y Google lo usa para navegar por su sitio y determinar su estructura. Con tantos beneficios, puede convertir esta historia clásica en una característica funcional de su página web.
WebFX ofrece una gama de Servicios de diseño web que lo ayudará a crear una página web que beneficiará a sus clientes y mejorará las ventas. Con más de 500 expertos, tiene acceso a un equipo de profesionales con más de 25 años de experiencia en marketing digital.
Póngase en contacto con nosotros llamando 888-601-5359 o completando esto en línea || hora 319 form to get a free quote today.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Lea su revisión de trabajar con WebFX durante los últimos 15 años.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. Lea su revisión de trabajar con WebFX durante los últimos 15 años. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Aprenda más
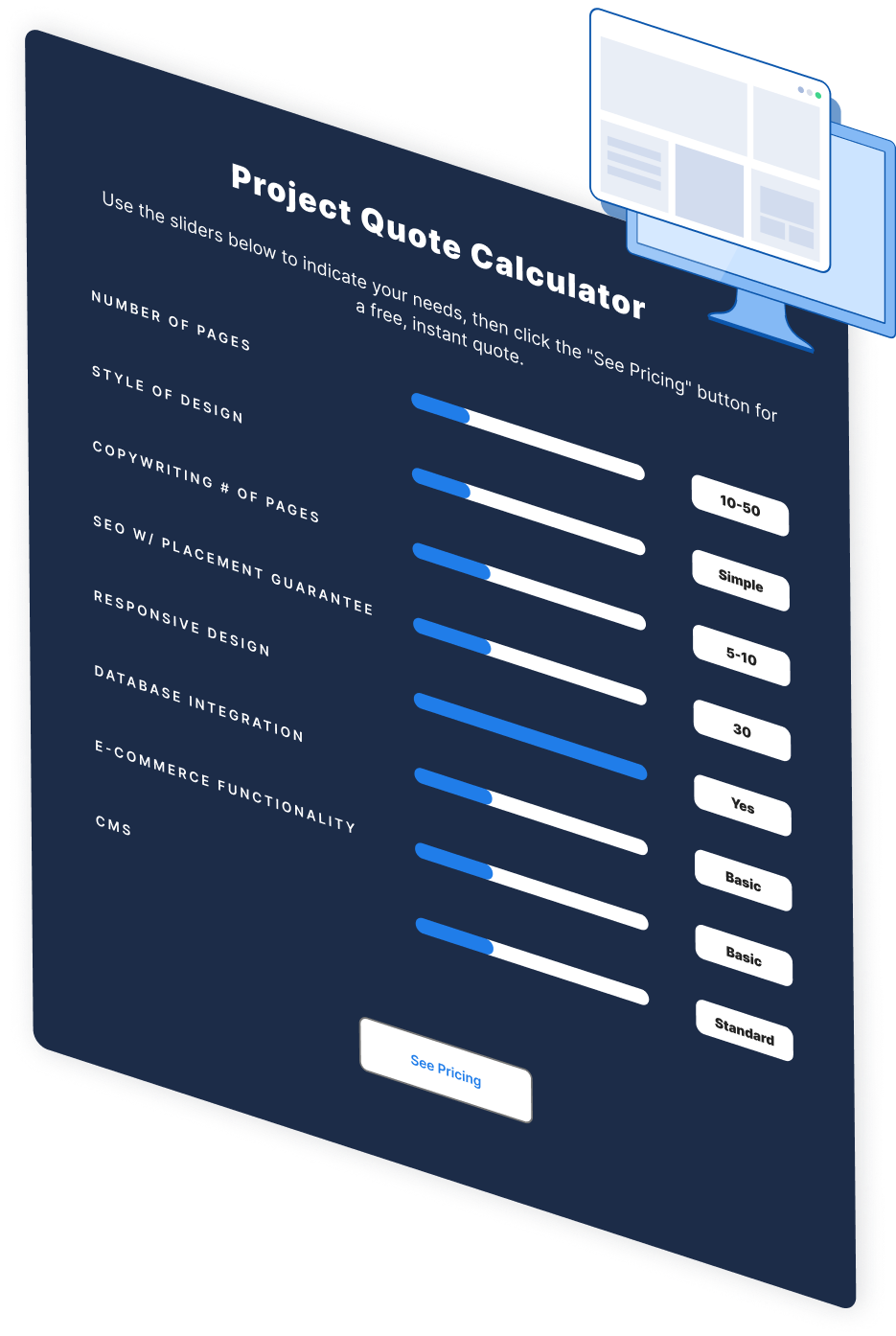
Facilite la estimación de los costos de diseño web
Los costos de diseño del sitio web pueden ser difíciles de obtener. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito
Tabla de contenido
- ¿Cuáles son los paneles de pan en un sitio web de un sitio web?
- The different types of breadcrumbs
- Breadcrumbs best practices with examples
- Add them to websites using a multi-leveled structure
- Mueva sus migas de pan a la parte superior de la página
- Use símbolos para separar diferentes páginas
- Mantenga su rastro de pan Breadrumb pequeño pero visible
- = Las multicias de su pan en el diseño de su sitio | Breadcrumb Trail completo
- Display multi-step process trails for ease of use
- Display the full breadcrumb trail
- Evite usar migas de pan en su página principal
- Úselo como una navegación secundaria
- Progreso de los niveles más altos a los más bajos
- Evite los enlaces de la página actual
- Haga las cortezas de pan de pan móviles || 407 = 407
- Improve your website’s user experience


Calculadora de diseño web
Use nuestra herramienta gratuita para obtener una cotización gratuita e instantánea en menos de 60 segundos.
View Calculadora de diseño web
Estrategias de marketing probadas
Haga que la estimación de los costos de diseño web sea fácil
Los costos de diseño del sitio web pueden ser difíciles de clavar. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito
¿Qué leer a continuación