- Inicio
- Blog
- Diseño web Una mirada básica en la web Diseño
Una mirada básica a la tipografía en el diseño web
-
 11 min. Leer
11 min. Leer
-
 William Craig
William Craig CEO y cofundador
CEO y cofundador
- Presidente de WebFX. Bill tiene más de 25 años de experiencia en la industria de marketing en Internet especializados en SEO, UX, arquitectura de la información, automatización de marketing y más. Los antecedentes de William en informática y educación científica de Shippensburg y MIT proporcionaron la base para Revenuecloudfx y otros proyectos clave de investigación y desarrollo en WebFX.
El diseño web es tan importante para garantizar que un sitio tenga una buena experiencia de usuario y cada aspecto puede tener un gran impacto en la usabilidad de su sitio. Uno de estos aspectos, la tipografía es a menudo pasada por alto, pero la parte integral del diseño y algo es su Compañía de diseño web no debe pasar por alto. Piense en todos los diferentes usos de la tipografía en la web, desde titulares grandes y bloques audaces de texto hasta texto de menor tamaño en copia corporal, y pronto se dará cuenta de que no solo es una parte crucial de un diseño web, sino que es una combinación pura de arte y ciencia. || 229
We’ve come a long way since the start of the internet , but the use of typography is as important today as it was back in the day.
Conceptos básicos de tipografía
 La tipografía es el uso del tipo en un diseño. La tipografía busca crear un significado mayor mediante fuente de selección reflexiva y deliberada, tamaño, color, diseño, alineación y otros factores que afectan el diseño del tipo en una página. Hay dos clasificaciones principales de fuentes para elegir: Fuentes Serif y Sans Serif.
La tipografía es el uso del tipo en un diseño. La tipografía busca crear un significado mayor mediante fuente de selección reflexiva y deliberada, tamaño, color, diseño, alineación y otros factores que afectan el diseño del tipo en una página. Hay dos clasificaciones principales de fuentes para elegir: Fuentes Serif y Sans Serif.
Fonts serif
tienen serifs o adornos adicionales al final de Stokes; Algunos los llaman pies o colas.
 Sans Serif Fonts
no tienen serifs; No se encuentran detalles adicionales en el final de cada letra.
Sans Serif Fonts
no tienen serifs; No se encuentran detalles adicionales en el final de cada letra.

Cosas a considerar para la tipografía en la web
Hay muchas diferencias en el manejo del tipo de impresión versus en la web.
Las cosas en las que pensar con el texto en la web son el contraste, el color, la preparación y el tamaño. Los colores en una pantalla de monitor son creados por la luz, y se vuelve más importante pensar en el contraste porque se esfuerza por ver y leer texto con mal contraste. El texto negro sobre un fondo blanco es el más fácil de leer porque proporciona el mayor contraste.
Teoría del color Y la elección del color juega un papel importante en la tipografía web. Se ha demostrado que las fuentes sans serif son más fácilmente leída en línea en la copia del cuerpo porque las serif hacen que sea más difícil para el ojo a seguir, mientras que lo contrario es cierto para el texto impreso. Aunque a un tamaño aumentado y con más liderazgo, la cantidad de espacio vertical adicional entre líneas de tipo, las fuentes serif pueden funcionar bien en el texto del cuerpo en la web.
Serifs funcionan muy bien en los titulares y encabezados porque dan un acento especial a un titular y porque las fuentes serif son fáciles de leer cuando se trata de un trato de texto más pequeñas. El tamaño es un factor importante a considerar al elegir sus estilos de fuente. El texto que es demasiado pequeño es difícil de leer, pero el texto que es demasiado grande ocupa demasiado espacio.
Encuentre un tamaño que funcione bien con su diseño y es fácil de leer.
Tomando el control de las fuentes
Hay muchas configuraciones que controlan la forma en que aparece su fuente en una página web. El tamaño de la fuente, como se mencionó anteriormente, es ciertamente importante. Las tres unidades de mediciones más populares son: EM, porcentaje (%) y píxeles (PX).
Declarar los tamaños de fuente en CSS es simple, aquí hay un ejemplo de elementos de párrafo asignado una unidad de 1em.
P {Font-Size: 1em; }
EM es una forma ampliamente utilizada de medición tipográfica para diseños web porque escala bien y puede darle incrementos de tamaño más finos (es decir, 1.35em). Los píxeles se miden en relación con la resolución de la pantalla y le brindan un poco menos de control, ya que solo puede usar números enteros (es decir,
2px). A muchas personas les gusta usar porcentajes para tamaños de fuente porque le dan al usuario el control de los tamaños de fuente. El tamaño está determinado por la configuración de tamaño de fuente de su navegador.
Go Media Inc
letter-spacing
. El liderazgo se puede controlar usando la propiedad CSS,
Línea-High-Hight
.
son excelentes maneras de controlar el aspecto de su texto. Other possible and less popular units of measurements are:
- points (pt)
- pica (pc)
- inches (in)
- centimeters (cm)
- millimeters (mm)
- x space (ex)
Using pt is great for print stylesheets Porque son una unidad de impresión de medición. Los puntos no deben usarse en sus páginas web porque hay grandes diferencias entre los navegadores cuando se usan puntos; Las computadoras de Mac OS tienden a mostrar texto un 25% más pequeño que las computadoras PC.
Fuentes seguras de Web
 ¿Qué es una fuente de seguridad web o estándar web? Estas fuentes constituyen un grupo de unas pocas fuentes seleccionadas que están disponibles en la mayoría de las computadoras.
¿Qué es una fuente de seguridad web o estándar web? Estas fuentes constituyen un grupo de unas pocas fuentes seleccionadas que están disponibles en la mayoría de las computadoras.
Esto es lo que actualmente limita las opciones de fuentes en la web bajo las especificaciones de CSS2. Elegir entre las fuentes seguras web disponibles asegurará un mejor control sobre cómo se ve su texto en todos los navegadores y sistemas operativos. El consenso para las fuentes más populares es:
- Arial (Mac OS equivalente es Helvetica)
- Times New Roman (Mac OS equivalente es tiempos)
- Verdana
- fuentes:
- Courier
Other popular fonts:
- Impacto
- Console Lucida (Mac OS equivalente es Monaco)
- Lucida Sans (Mac OS Equivalent Lucida Grande)
- Palatino
- TAHOMA (equivalente de Mac OS es Genega)
- COMIC SANS COMIC SAN’. MS
- Trebuchet MS
Cuando se usa cualquiera de estas fuentes, especialmente las de la segunda lista, es una gran idea incluir algunas opciones para recurrir en su CSS, como se explica en la siguiente sección.
Configuración de sus fuentes
Hay algunos métodos para elegir entre las fuentes en sus sitios web. Si está utilizando una fuente segura web, puede declararla a través de CSS, como en el siguiente ejemplo:
Font-Family: Helvetica, Arial, Sans-Serif;
Es importante incluir varias fuentes en caso de que alguien no tenga su primera opción. Esto le da al navegador de su usuario algo que recurrir.
Esta lista de fuentes se llama Pila de fuentes .
Redefinición “Fontas seguras web” con CSS3
Current || ibo 327
CSS3
specs allow you to choose from any licensed OpenType or TrueType font at your disposal. You can do this by using
@font-face
, como se muestra en el siguiente ejemplo:
@font-face {font-family: "Journal; src: url (Journal.ttf) format (" trueType ");} h1 {Font-Family:" Journal ", sants-sans-sans; }
Herramientas de reemplazo de fuentes
Hay varios métodos de reemplazo de fuentes a su disposición si aún no está seguro de usar
@font-face
en sus diseños.
Cufon || ibon Integrar en un sitio web. CUFON. La desventaja es que no funciona sin flash habilitado en su navegador, pero la ventaja de SIFR versus CUFON es que el texto es seleccionable.
Cufon is a favorite font replacement tool to use because it’s relatively painless to integrate into a website. Plenty of documentation is available on their website, as well as the text generator that spits out code you’ll need.
Although it’s a good, solid solution, it’s not without it’s downsides—currently text rendered by Cufon is not selectable by users.

sIFR
sIFR is a Flash-based text replacement method and is just as nice as Cufon. You’ll need Flash to create a font file for your site.
It’s best used on headlines or very small blocks of text because the load time can drag on a bit if you use it extensively on a web page. The downside is that it doesn’t work without Flash enabled in your browser, but the upside of sIFR versus Cufon is that text is selectable.

Errores de tipografía web
 La falta de consistencia de tipografía es uno de los mayores errores que cometen los nuevos diseñadores web.
La falta de consistencia de tipografía es uno de los mayores errores que cometen los nuevos diseñadores web.
Las propiedades de la fuente se controlan mejor a nivel mundial, y es una buena práctica establecer la familia de fuentes, el tamaño, el color, la altura y el peso de la línea para el elemento corporal de todas sus páginas a través de CSS, como en el siguiente ejemplo:
Cuerpo {Font: 1em/1.3em Helvetica, Arial, Sans-Serif; Color: #000; }
Debe establecer estilos de encabezado a nivel mundial también para H1, H2 y H3. Los estilos de enlace también deben establecerse a nivel mundial. Elegir fuentes que sean demasiado similares no es una buena opción, y debe evitarse observando cuidadosamente el estilo de las fuentes y el diseño del sitio para elegir algo que sea apropiado. La mayoría de los encabezados de Serif se combinan bien con las fuentes sans serif para el texto del cuerpo.
Emparejamiento de dos fuentes Sans Serif es un poco más complicado, pero ciertamente es una opción viable.
Algunos ejemplos de gran tipografía en los sitios web
En esta sección, encontrará un conjunto de sitios web que muestran typografía efectiva Uso.
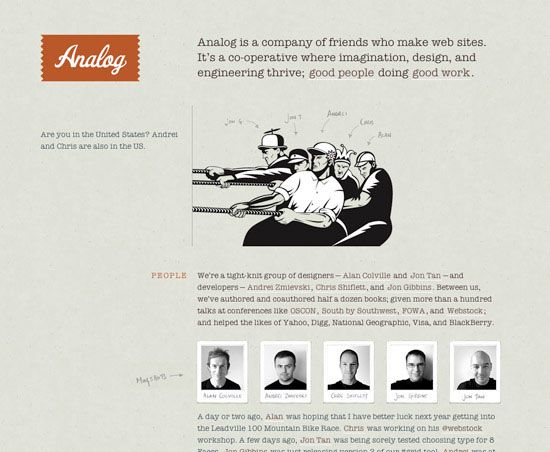
Analógico
Las opciones de tipografía hechas aquí coinciden muy bien con el tema del sitio. El tipo juega un papel importante en el aspecto de este sitio, utilizando color, tamaño, fuente, espaciado y diseño para mejorar el aspecto general de la página.

Pixel azul
Blue Pixel usa cufon para crear titulares en negrita.
La fuente del cuerpo y la fuente delantera son San Serif y van bien.
![]()
Festival Boreal
Cufon también se usa aquí para agregar un aspecto único al sitio a través de la tipografía. El color, los diferentes tamaños y un diseño asimétrico divertido crean un gran diseño tipográfico.

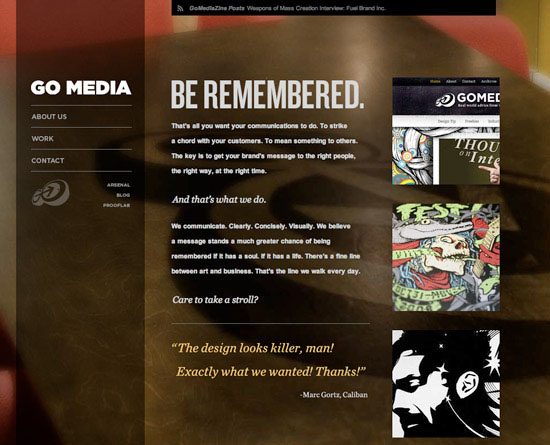
Go Media Inc
Una mezcla de algunos temas de fuentes diferentes crea un gran diseño web aquí. La navegación está limpia con un tipo delgado y en mayúsculas que está bien emparejada con una fuente serif en cursiva para lemas y encabezados en las páginas.

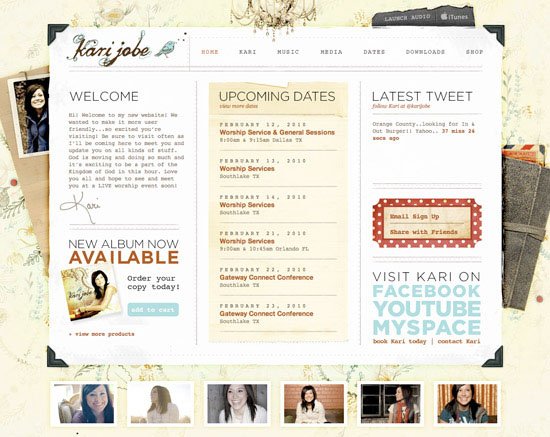
Kari Jobe
Courier, una fuente serif, se combina con algunas fuentes sans serif en este diseño.
Las fuentes funcionan junto con el diseño para crear un aspecto que reúna un estilo de vitalidad con una nueva sensación brillante y moderna.

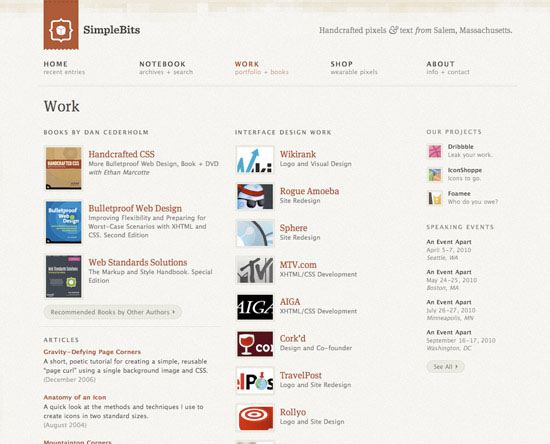
SimpleBits
Este sitio tiene mucho tipo y está bien organizado con estilos establecidos que crean un sitio fácil de usar. El tipo de mayúscula en negrita en la navegación superior funciona bien con el texto del cuerpo sans serif y los titulares rojos serif.
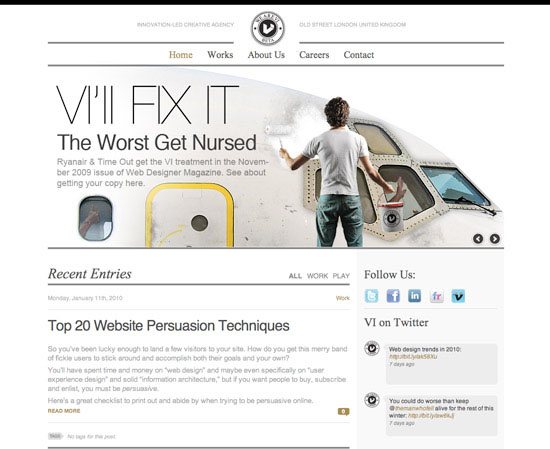
Somos vi
Este blog tiene varios estilos de fuentes en el trabajo y usa tipografía para su ventaja al mantener el sitio organizado y fácil de navegar.

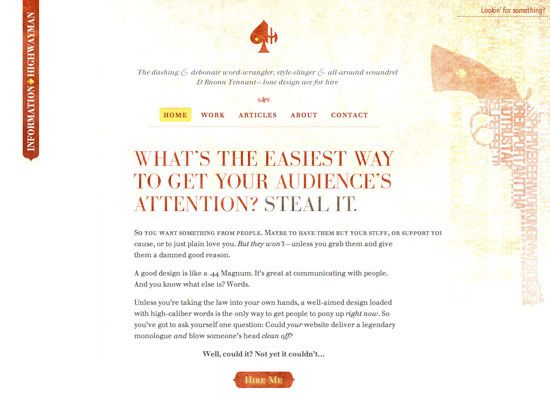
Información Highwayman
La tipografía se usa en el fondo como un elemento de diseño, creando un gran telón de fondo que no distrae del texto del cuerpo. El resto del texto complementa el estilo, con texto del cuerpo fácil de leer con un buen tamaño usando una fuente Serif.
 Consulte este escaparate de
20 sitios web con una bifurna tipografía
para obtener más inspiración de diseño y ejemplos.
Consulte este escaparate de
20 sitios web con una bifurna tipografía
para obtener más inspiración de diseño y ejemplos.
Recursos adicionales en la tipografía web || 385
- On Web Typography
- The Elements of Typography Style Applied to the Web
- 101 Recursos de tipografía para diseñadores web
- Errores de tipografía web
- El diseño web es 95% tipografía
- Tipografía por diseñador de páginas web para diseñadores
Espero que haya disfrutado de este aspecto en el diseño web en el diseño web. La tipografía es un tema amplio, pero un concepto importante para comprender como diseñador de cualquier tipo. También es vital comprender los ellos y la industria de un sitio.
Por ejemplo, si está Diseño de un sitio para un agente inmobiliario , debería parecer muy profesional, mientras que un sitio para un artista tendrá un diseño más relajado y abierto. ¿Qué tan fuerte juega la tipografía en la estética de un diseño web? ¿Cuánto tiempo debe dedicar a la tipografía al diseñar un sitio?
Contenido relacionado
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX es una agencia de marketing de servicio completo con más de 1,100 revisiones de clientes y una calificación de 4.9 estrellas en el embrague. ¡Descubra cómo nuestro equipo de expertos y tecnología de aceleración de ingresos pueden generar resultados para usted! Aprenda más
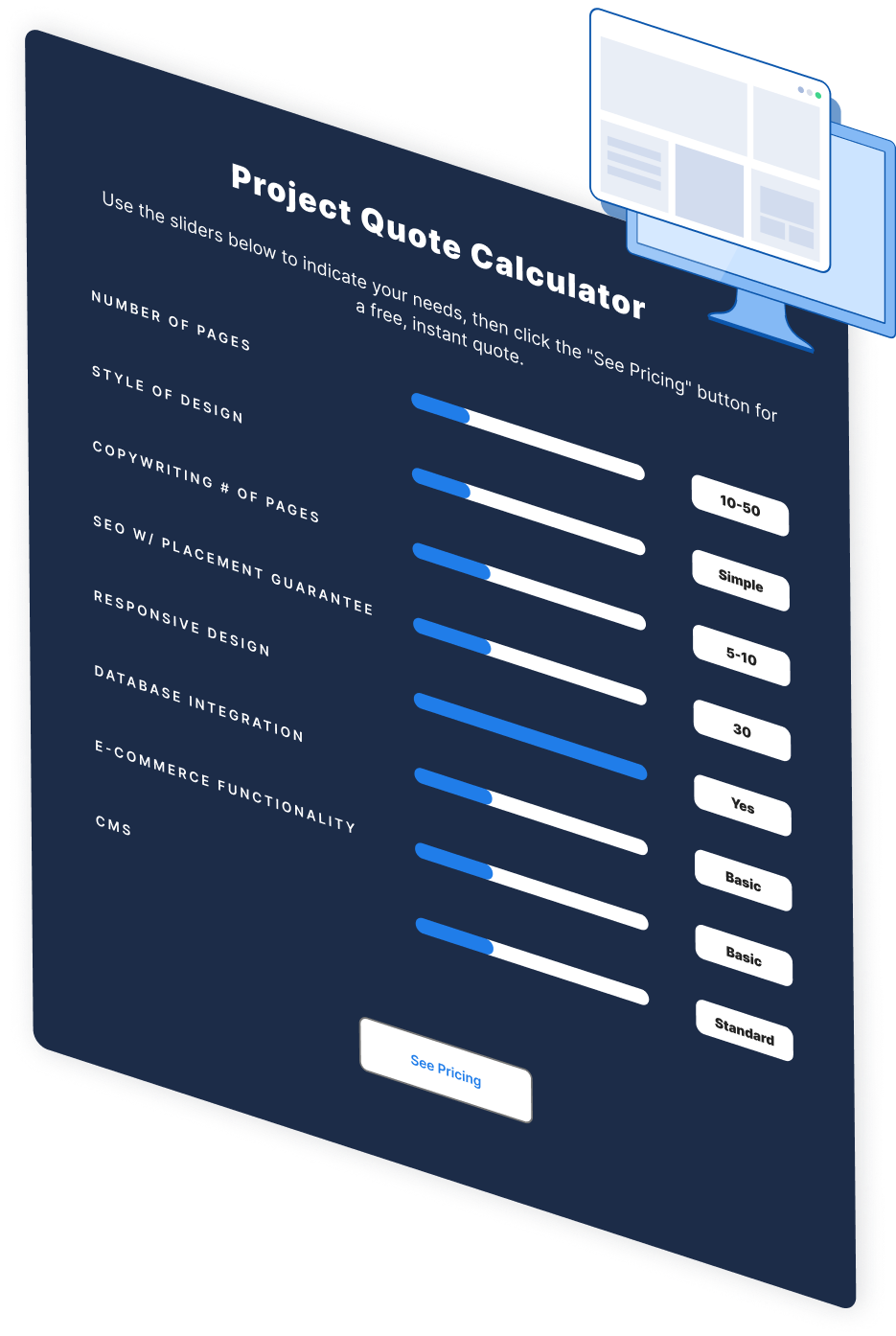
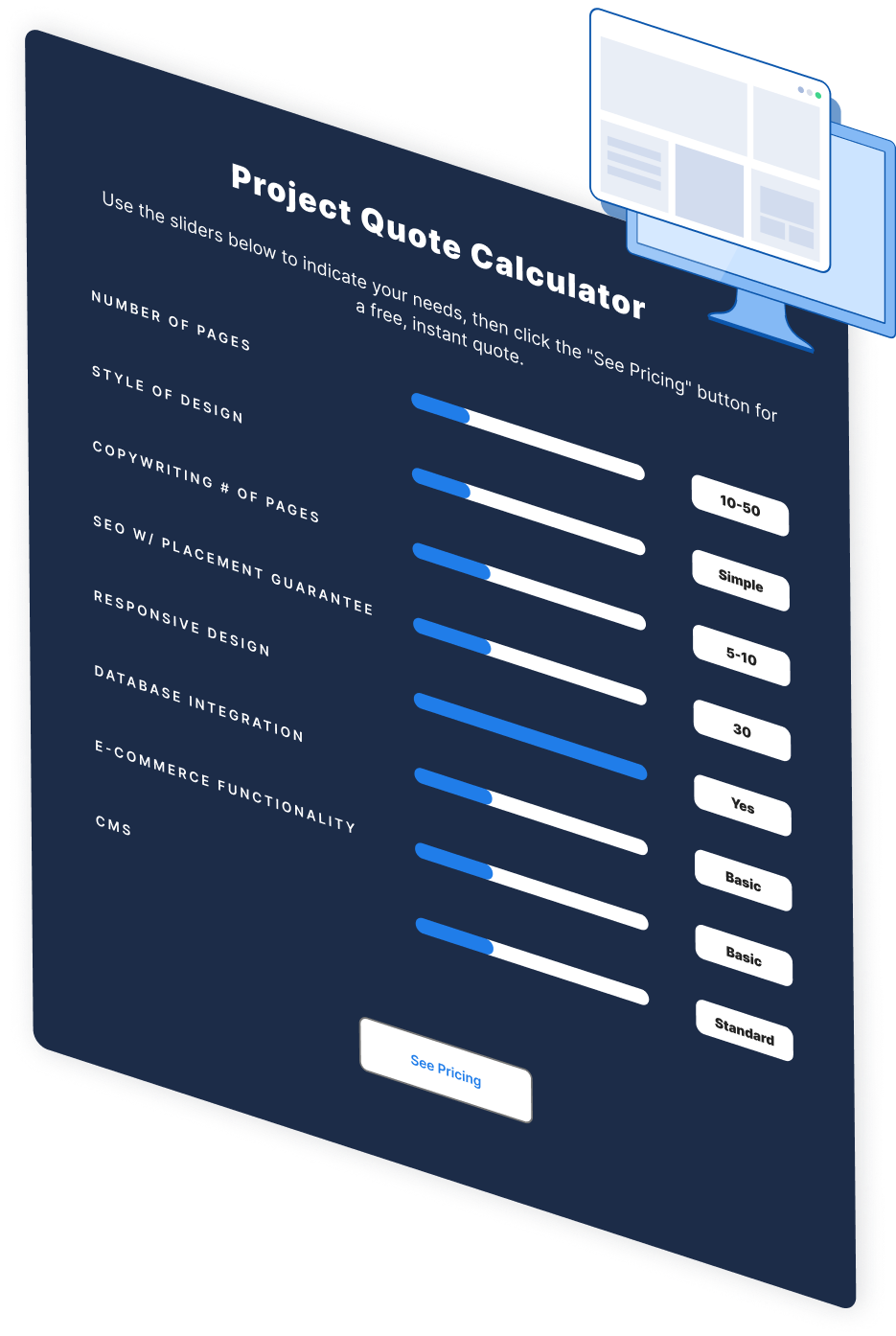
Facilite la estimación de los costos de diseño web
Los costos de diseño del sitio web pueden ser difíciles de clavar. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito


Calculadora de diseño web
Use nuestra herramienta gratuita para obtener una cita instantánea gratuita en 60 segundos.
View Web Design Calculatulatulatululator
Proven Marketing Strategies
Facilitar los costos de diseño web fácil de usar
Los costos de diseño del sitio web pueden ser difíciles de clavarse. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito
¿Qué leer a continuación