-
=
- Inicio
- Blog
- Diseño web Una guía en tipos de diseño en la web Diseño
Una guía sobre los tipos de diseño en el diseño web
-
 15 min. Leer
15 min. Leer
-
 William Craig
William Craig CEO y cofundador
CEO y cofundador
- Presidente de WebFX. Bill tiene más de 25 años de experiencia en la industria de marketing en Internet especializados en SEO, UX, arquitectura de la información, automatización de marketing y más. Los antecedentes de William en informática y educación científica de Shippensburg y MIT proporcionaron la base para Revenuecloudfx y otros proyectos clave de investigación y desarrollo en WebFX.
 Uno de los aspectos más variables del diseño web es la forma en que abordamos el ancho y la altura en términos de mediciones y flexibilidad. Durante muchos años, hemos girado entre los beneficios y las trampas del uso de mediciones fijas, elásticas y líquidas en una búsqueda para dar experiencias de visualización óptimas en situaciones muy variadas, al tiempo que equilibra nuestra necesidad de controlar las cosas en nuestras páginas web. Pero, como proclamó Bob Dylan hace mucho tiempo, "The Times, están cambiando", y con estos cambios vienen una variedad de nuevas formas para diseñar las páginas de su sitio web y un panorama de métodos aún más variable para ver sitios web.
Uno de los aspectos más variables del diseño web es la forma en que abordamos el ancho y la altura en términos de mediciones y flexibilidad. Durante muchos años, hemos girado entre los beneficios y las trampas del uso de mediciones fijas, elásticas y líquidas en una búsqueda para dar experiencias de visualización óptimas en situaciones muy variadas, al tiempo que equilibra nuestra necesidad de controlar las cosas en nuestras páginas web. Pero, como proclamó Bob Dylan hace mucho tiempo, "The Times, están cambiando", y con estos cambios vienen una variedad de nuevas formas para diseñar las páginas de su sitio web y un panorama de métodos aún más variable para ver sitios web.
En este artículo, examinaremos los tipos de diseño web: antiguo y el futuro. Cada uno de estos diseños de diseño de página fácilmente Mejora la experiencia del usuario del sitio web . Exploraremos el tema en el contexto de que los sitios web se están viendo de una cantidad diversa de maneras, como a través de teléfonos móviles, netbooks y dispositivos personales de pantalla táctil como el iPad. || 230
About Your Options
Establezca nuestros objetivos para este tipo de exploración de tipos de diseño:
- EN Sugiera algunas situaciones en las que se usen mejor en
- For each layout type, I’ll try to suggest some situations they are best used in
- Los pros y los contras de un tipo de diseño en comparación con otras
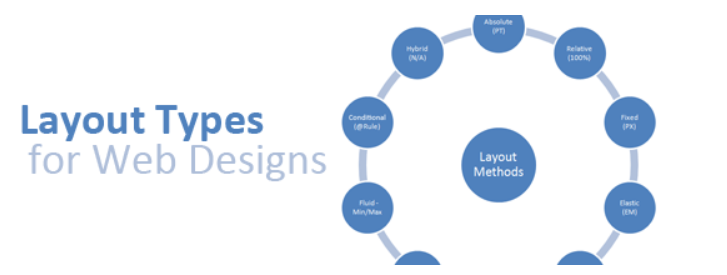
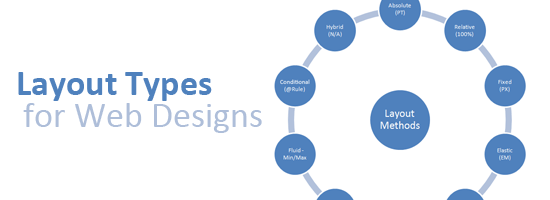
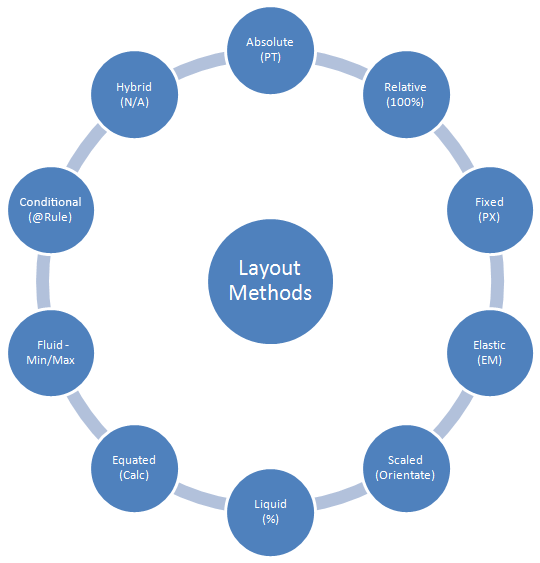
discutiremos 10 tipos de ideas de diseño web.
 Si bien la perfección de píxeles es un sueño imposible, ¡hay más diseños que fijos, líquidos o elásticos!
La principal lección para quitar estas elecciones es pensar cuidadosamente por qué una opción es adecuada para una situación particular y cómo su elección afectará a su audiencia. Cavemos, comenzando con diseños absolutos.
Si bien la perfección de píxeles es un sueño imposible, ¡hay más diseños que fijos, líquidos o elásticos!
La principal lección para quitar estas elecciones es pensar cuidadosamente por qué una opción es adecuada para una situación particular y cómo su elección afectará a su audiencia. Cavemos, comenzando con diseños absolutos.
Diseños absolutos
Uno de los métodos de medición menos utilizados empleados en el diseño web es la medición absoluta (es decir, pulgadas, cm, mm y picas). Las unidades y el posicionamiento absolutos se encuentran tradicionalmente en los medios de impresión, que usan de forma nativa estas unidades de medición.
La conversión de impresión a formato web se puede ver en el software de procesamiento de palabras como Microsoft Word, que todavía usa estas convenciones al formatear el texto y el tamaño de las dimensiones de un documento para que parezca lo más cerca posible de imprimir en el documento. Los diseños absolutos tienen un uso limitado en los diseños web.
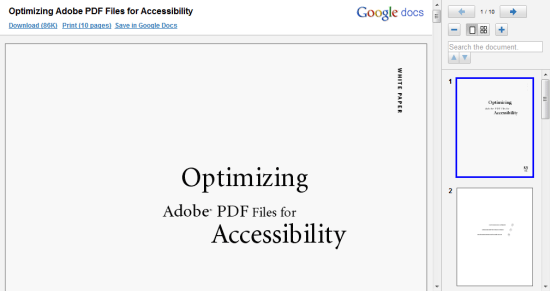
 Un uso para diseños absolutos en la web es para documentos PDF donde el contenido sigue siendo estático.
Por supuesto, solo porque no es popular no significa que no tenga su lugar en el grupo de opciones del diseñador web. MM, pulgadas y PT pueden ayudarlo a preparar un diseño de página para impresoras con mayor precisión.
Un uso para diseños absolutos en la web es para documentos PDF donde el contenido sigue siendo estático.
Por supuesto, solo porque no es popular no significa que no tenga su lugar en el grupo de opciones del diseñador web. MM, pulgadas y PT pueden ayudarlo a preparar un diseño de página para impresoras con mayor precisión.
If you are someone who utilizes printer-friendly stylesheets — yes, people do still print web pages — the absolute measurements of cm, mm, inches, and pt can help you prepare a page layout for printers more accurately.
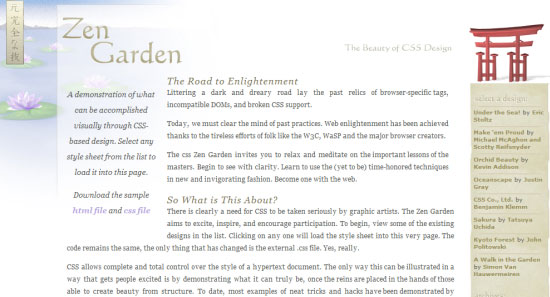
Diseño relativo
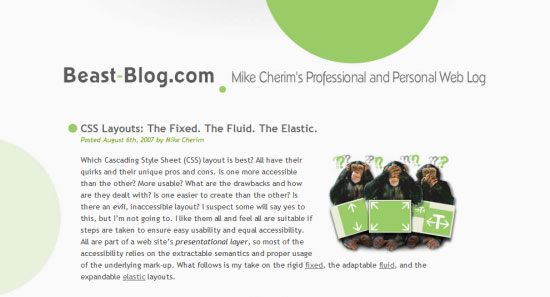
Posicionamiento relativo y diseños se ajustan en tamaño según el tamaño de la ventana de la ventana del navegador del usuario.
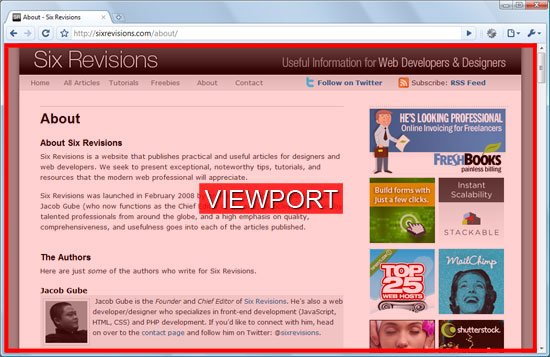
 El área dentro del borde rojo es la vista del navegador.
El área dentro del borde rojo es la vista del navegador.
Puede cambiar el tamaño de la ventana gráfica cambiando el tamaño de la ventana. Diferentes tamaños de monitor tienen varios tamaños máximos para el puerto de vista. Por lo general, este tipo de diseño se basa en todo lo que funciona al 100% de ancho, ya sea una pantalla pequeña (como una netbook) o un monitor de escritorio de pantalla panorámica de 24 pulgadas. Esto significa que el diseño escalará de acuerdo con la situación del espectador.
 Muy pocos sitios utilizan anchos 100%, pero funciona.
Muy pocos sitios utilizan anchos 100%, pero funciona.
Diseño fijo
Comúnmente considerado como uno de los métodos menos flexibles para diseñar un diseño web, el uso de mediciones basadas en píxeles tiene casi un resonancia digital asociada con él que se transfiere de la industria imprentada, en que el medio se basa en fijos/estadicados. Esta unidad de medición es precisa y deja poco adivinar cómo aparecerá un diseño web en diferentes navegadores web y se ha vuelto excepcionalmente popular entre los sitios que favorecen el control y la previsibilidad sobre la optimización del diseño de la situación de visualización particular de la audiencia.
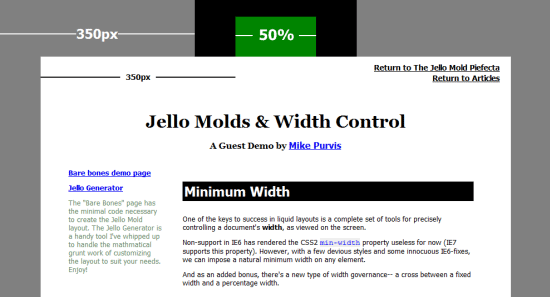
 A fixed width layout is used on Six Revisions.
We all know that problems can arise from having to scroll in all sorts of directions, and the fixed measurement of a px-based layout has this general issue in spades.
A fixed width layout is used on Six Revisions.
We all know that problems can arise from having to scroll in all sorts of directions, and the fixed measurement of a px-based layout has this general issue in spades.
While many people seek out some sort of ideal width to ensure maximum compatibility, it’s worth mentioning that if you use a lot of elements that require fixed layout rules Al igual que las imágenes de fondo o los bordes no repetidos con otros elementos no relacionados, los diseños de medición fijos pueden hacer bien el trabajo y actuar como la mejor solución general.
Diseño elástico
Uno de los métodos más utilizados para establecer el contenido de un diseño es utilizar la unidad de medición relativa EM. Comúnmente conocido como un diseño de diseño elástico (debido a la forma en que se flexiona al cultivar y reducirse para satisfacer las necesidades del contenido), ha mostrado una gran cantidad de aprecio dentro de la comunidad de diseño web debido a su capacidad de escalar el contenido, los tamaños de los textos y tales.
Del mismo. A medida que se bloquea el texto) toma el asiento delantero.
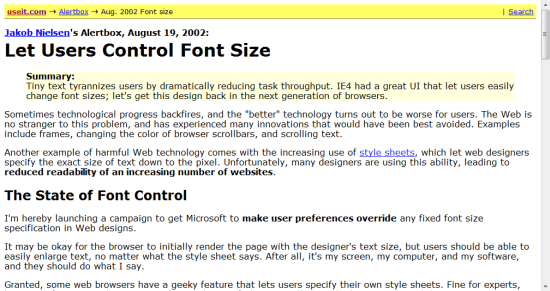
 Popular por su naturaleza elástica, las mediciones de EM se recomiendan para los tamaños de fuente.
De todos los métodos enumerados, el tipo de diseño elástico es el más subservente para su contenido, ya que le da al contenido la posición decisiva de cómo debería escalar el diseño. Hacer el texto más pequeño en dicho diseño reducirá el ancho o la altura, y ampliar el texto tendrá el efecto opuesto.
Popular por su naturaleza elástica, las mediciones de EM se recomiendan para los tamaños de fuente.
De todos los métodos enumerados, el tipo de diseño elástico es el más subservente para su contenido, ya que le da al contenido la posición decisiva de cómo debería escalar el diseño. Hacer el texto más pequeño en dicho diseño reducirá el ancho o la altura, y ampliar el texto tendrá el efecto opuesto.
Este atributo único permite que el diseño cambie en función del contenido en lugar de las necesidades del diseño. Usar una solución elástica es perfecto si desea que el diseño sea determinado por el contenido, pero puede tener problemas si el texto escala más allá de la ventana gráfica (causando desplazamiento horizontal no deseado).
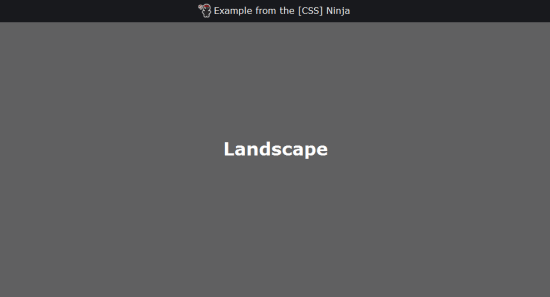
Diseño escalado
Uno de los últimos métodos en CSS3 permite la manipulación de la ventana gráfica disponible alrededor de ciertas orientaciones del dispositivo (es decir,
Retrato y paisaje). Dependiendo de la forma en que se sostiene el dispositivo, el diseño tiene el potencial de alterar su diseño visual (alterando la cantidad de espacio dado al contenido en sí). A diferencia de los demás, este tipo de diseño no depende de las unidades de medición, sino más bien un tipo de diseño específico.
Sin embargo, esta noción no debe subestimarse como una forma de tratar columnas complejas en pantallas pequeñas.
 Hace 10 años, no habríamos considerado la orientación de una pantalla. ¡Cómo han cambiado los tiempos!
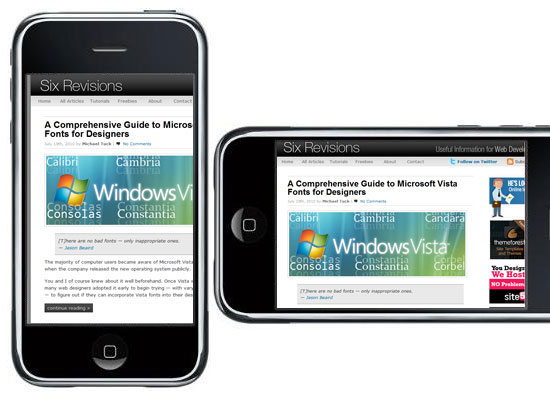
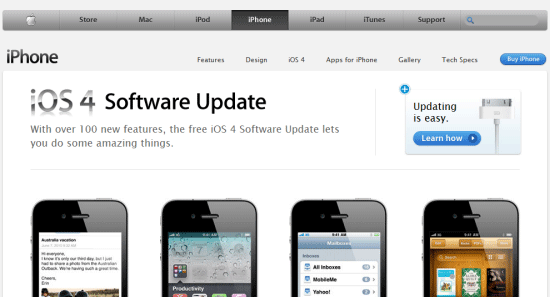
Los diseños escalados realmente brillan en el mercado de teléfonos inteligentes, donde la pantalla se puede girar o mover con frecuencia (como el iPhone, por ejemplo).
Hace 10 años, no habríamos considerado la orientación de una pantalla. ¡Cómo han cambiado los tiempos!
Los diseños escalados realmente brillan en el mercado de teléfonos inteligentes, donde la pantalla se puede girar o mover con frecuencia (como el iPhone, por ejemplo).
 El iPhone ajusta la orientación de sus sitios web en el fly.
con un espacio limitado que está disponible en los dispositivos móviles de Handheld, solo no puede obtener la forma en que su Piíxeles es su Piíxeles, pero también puede permitir que la Opcional sea la opción, pero también puede permitir que la Opcional sea la Opción, pero se puede que la Opcional sea la Opcional. Para elegir el método que prefieran visualizar la información. Cada persona usará su dispositivo móvil habilitado para la web de una manera diferente, y al permitir que su diseño relacione su contenido de manera transformadora dependiendo de la orientación, puede maximizar la usabilidad de su contenido.
El iPhone ajusta la orientación de sus sitios web en el fly.
con un espacio limitado que está disponible en los dispositivos móviles de Handheld, solo no puede obtener la forma en que su Piíxeles es su Piíxeles, pero también puede permitir que la Opcional sea la opción, pero también puede permitir que la Opcional sea la Opción, pero se puede que la Opcional sea la Opcional. Para elegir el método que prefieran visualizar la información. Cada persona usará su dispositivo móvil habilitado para la web de una manera diferente, y al permitir que su diseño relacione su contenido de manera transformadora dependiendo de la orientación, puede maximizar la usabilidad de su contenido.
Diseño líquido (o fluido)
El método más relajado para proporcionar un diseño de expansión o contratación dinámica hace uso del porcentaje popular (%) de la unidad.
This layout type has gained mass popularity because it is the ultimate way of allowing the total opposite of a fixed layout where the content will simply take whatever space is available to it.
 Los porcentajes requieren un cálculo cuidadoso, ya que no puede dar más del 100% sin problemas!
Las garantías limitadas que mantiene en la vista de la ventana que se utiliza va más allá de las resoluciones de pantalla (imagine su sitio en una pantalla de 6 pulgadas versus una pantalla de 100 pulgadas, incluso con un ancho del 80%). Aunque no hace falta decir que un diseño de líquido es útil en casi todas las situaciones basadas en la web porque ajusta su ancho dependiendo de qué tan grande o pequeña sea la ventana gráfica del usuario, por lo que definitivamente vale la pena buscarlo.
Los porcentajes requieren un cálculo cuidadoso, ya que no puede dar más del 100% sin problemas!
Las garantías limitadas que mantiene en la vista de la ventana que se utiliza va más allá de las resoluciones de pantalla (imagine su sitio en una pantalla de 6 pulgadas versus una pantalla de 100 pulgadas, incluso con un ancho del 80%). Aunque no hace falta decir que un diseño de líquido es útil en casi todas las situaciones basadas en la web porque ajusta su ancho dependiendo de qué tan grande o pequeña sea la ventana gráfica del usuario, por lo que definitivamente vale la pena buscarlo.
Equivado de diseño
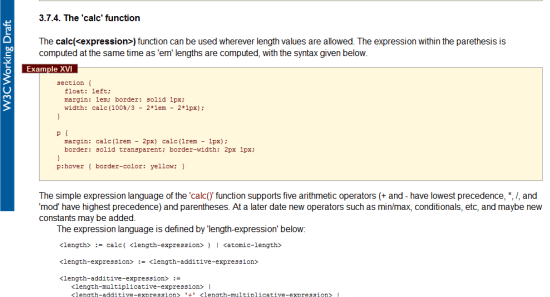
El próximo método de diseñar contenido que veremos es el diseño equivalente, lo que hace uso de una nueva función CSS llamada
. (Ver
(see
W3C Spec de calc
).
 Cuando esta capacidad de medición alcanza los navegadores, existirá un nuevo nivel de control.
Si bien los diseños anteriores que hemos cubierto se basan en anchos o alturas específicas que se proporcionan, un diseño equivalente le permite mezclar un valor fijo y relativo mediante el uso de un cálculo como
Cuando esta capacidad de medición alcanza los navegadores, existirá un nuevo nivel de control.
Si bien los diseños anteriores que hemos cubierto se basan en anchos o alturas específicas que se proporcionan, un diseño equivalente le permite mezclar un valor fijo y relativo mediante el uso de un cálculo como
Width: Calc (50% - 200px)
. ¿Alguna vez ha tenido una situación en la que deseó poder inventar el 100% completo, pero también explicar cosas como Divs con fronteras y elementos que han fijado anchos (como una imagen)?
Si eres como yo, ciertamente es algo que te ha cruzado. La función
Calc
CSS3, que aún no se ha adoptado ampliamente (pero es parte de la especificación CSS3) puede ser lo que está buscando. While the function still isn’t widely supported by existing web browsers, this can be a future-forward option for building layouts with an added layer of pliancy.
Fluid-Min/Max Layout
A common problem that we have as designers is that whenever the amount of space we have becomes either too wide or too narrow (or too tall or too short), the relatively-measured and flexible content we have gets too diluted or Demasiado comprimido (lo cual es una mala noticia). Usando anchos mínimos y máximos (o alturas), puede establecer límites sobre cuánto puede escalar el diseño para que aún pueda tener flexibilidad, pero solo en cierta medida. En lugar de abarcar la ventana de la ventana gráfica como un diseño de líquido, este tipo de diseño fluye solo hasta donde se dice (‘Atta Boy).
 Un diseño de fluido/" gelatina "se escalará solo a un cierto ancho o altura fija.
Si hay una cosa que causa problemas con los diseños, se trata de hacer suposiciones sobre la cantidad de espacio que tendremos disponibles para nuestros elementos de diseño. Los beneficios del CSS
Un diseño de fluido/" gelatina "se escalará solo a un cierto ancho o altura fija.
Si hay una cosa que causa problemas con los diseños, se trata de hacer suposiciones sobre la cantidad de espacio que tendremos disponibles para nuestros elementos de diseño. Los beneficios del CSS
Min-Width
,
Max-width
=,
min-pescado
= y
Max-HEight
properties are most widely noticed when you want your layout to be confined within certain dimensions (like within a fixed-width design) but don’t want to suffer the wrath of horizontal scrolling. For example, if you wanted to have your width scale to 100% for small screens but only up to, say, 1,500px so that your layout doesn’t get too wide for larger screens, then you can use a
Width: 1500px
.
As this method of laying out a web page provides a safety net that browsers can rely on (based on the min and max values you supply), you can give your fixed work a bit of added flexibility.
Diseño condicional
Con el aumento de dispositivos como el iPhone, ha aparecido una forma de alterar los diseños web más allá de los diseños convencionales para garantizar que los usuarios de dispositivos móviles puedan tener una experiencia optimizada. La capacidad de servir una hoja de estilo única basada en el dispositivo o el ancho y la altura de la visión (a través de CSS3 Consultas de medios ) da lugar a una forma aún más flexible y amigable de representar el contenido de su sitio.
Este tipo de diseño es algo que me gusta llamar "diseño de condicional".
 El diseño anterior utiliza consultas de medios CSS3 para escalar el diseño según sea necesario.
de todos los métodos para establecer información que han aparecido recientemente, este es, con mucho, el más prometedor (una vez que los problemas de compatibilidad del navegador están resueltos). La mayoría de los diseños de sitios web se basan en una sola hoja de estilo. El uso de consultas de medios CSS3 (especialmente con experiencias móviles y de escritorio) puede traer diseños condicionales para cumplir mejor con el agente de usuario.
El diseño anterior utiliza consultas de medios CSS3 para escalar el diseño según sea necesario.
de todos los métodos para establecer información que han aparecido recientemente, este es, con mucho, el más prometedor (una vez que los problemas de compatibilidad del navegador están resueltos). La mayoría de los diseños de sitios web se basan en una sola hoja de estilo. El uso de consultas de medios CSS3 (especialmente con experiencias móviles y de escritorio) puede traer diseños condicionales para cumplir mejor con el agente de usuario.
La desventaja de esto es que significa que necesitará desarrollar y mantener hojas de estilo para dispositivos particulares, al igual que usted, en el pasado, mantenida las etapas específicas de IE.
Diseño híbrido
Por supuesto, mientras mencionamos todos estos tipos de diseño, no podemos olvidar mencionar el método de diseño más popular de todos: el diseño híbrido se mantiene con su nombre en que el diseño termina utilizando una mezcla de varios tipos de diseño. Esto incluye mezclar y combinar varias unidades y conceptos para garantizar que el Diseño web Se adapta a la ventana gráfica del navegador solo cuando lo necesite y aún pueda conservar un cierto nivel de control sobre partes de un sitio web que necesitan estructuras más fijas.
Mientras requiere que sea más atento sobre su trabajo, posiblemente sea la forma más inteligente de designar y desarrollar.
 La mayoría de los sitios no se adhieren a un tipo de medición, hibridan en función de las necesidades.
La mayoría de los sitios web utilizan un diseño híbrido porque ciertas unidades de medición son útiles para ciertas situaciones. Si bien muchas personas aún se aferran a la idea de que hay un método de diseño perfecto que se espera que se encuentre, creo que el híbrido superará los problemas situacionales combinando lo mejor de todos los mundos.
La mayoría de los sitios no se adhieren a un tipo de medición, hibridan en función de las necesidades.
La mayoría de los sitios web utilizan un diseño híbrido porque ciertas unidades de medición son útiles para ciertas situaciones. Si bien muchas personas aún se aferran a la idea de que hay un método de diseño perfecto que se espera que se encuentre, creo que el híbrido superará los problemas situacionales combinando lo mejor de todos los mundos.
Tal vez podría terminar con un diseño absoluto en su stylesheet, y tal vez podría haber corrigido ancho con un cuerpo líquido con el contenido de elástico y un control fluido para el scalls con ciertos. ¡Las combinaciones son abundantes!
La imagen más grande
Claramente, hay muchas opciones a considerar al exponer sus páginas web y, por lo tanto, tiene sentido, tanto pragmáticamente como teóricamente, para prestar mucha atención a los detalles y al alcance de cualquier proyecto de diseño que realice. El tipo de diseño que utiliza para producir su sitio web es algo que merece tanta atención como el Fonts que usa o el Tema de color que organiza .
It’s also worth highlighting that there’s no perfect way to deal with every situation and therefore there’s no one type that is universally the best for all situations.
 No hay una forma correcta o incorrecta de diseñar, pero el pensamiento cuidadoso puede mejorar algunas situaciones.
El diseño es una de las habilidades más fundamentales con las que cualquier profesional web debe controlarse. La forma en que se consume Internet está evolucionando rápidamente, con amplias disparidades en los dispositivos que empleamos y las herramientas que aprovechamos, que es
¿Por qué el diseño web es importante
.
No hay una forma correcta o incorrecta de diseñar, pero el pensamiento cuidadoso puede mejorar algunas situaciones.
El diseño es una de las habilidades más fundamentales con las que cualquier profesional web debe controlarse. La forma en que se consume Internet está evolucionando rápidamente, con amplias disparidades en los dispositivos que empleamos y las herramientas que aprovechamos, que es
¿Por qué el diseño web es importante
.
There’s more to contend with than good usability , accessibility , Copia web , Contraste de color , y así sucesivamente. Un buen sitio web debe satisfacer un número cada vez mayor de necesidades y, por lo tanto, la búsqueda del diseño perfecto se ha convertido en una especie de búsqueda del Santo Grial para los diseñadores web. Si bien los tiempos están cambiando (al igual que las situaciones), la elección del diseño correcto en este momento debe hacerse metódicamente.
Contenido relacionado
-
 Presidente de WebFX. Bill tiene más de 25 años de experiencia en la industria de marketing en Internet especializados en SEO, UX, arquitectura de la información, automatización de marketing y más. Los antecedentes de William en informática y educación científica de Shippensburg y MIT proporcionaron la base para Revenuecloudfx y otros proyectos clave de investigación y desarrollo en WebFX.
Presidente de WebFX. Bill tiene más de 25 años de experiencia en la industria de marketing en Internet especializados en SEO, UX, arquitectura de la información, automatización de marketing y más. Los antecedentes de William en informática y educación científica de Shippensburg y MIT proporcionaron la base para Revenuecloudfx y otros proyectos clave de investigación y desarrollo en WebFX. -

WebFX es una agencia de marketing de servicio completo con más de 1,100 revisiones de clientes y una calificación de 4.9 estrellas en el embrague. ¡Descubra cómo nuestro equipo de expertos y tecnología de aceleración de ingresos pueden generar resultados para usted! Aprenda más
Facilite la estimación de los costos de diseño web
Los costos de diseño del sitio web pueden ser difíciles de clavar. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito


Calculadora de diseño web
Use nuestra herramienta gratuita para obtener una cotización gratuita e instantánea en 60 segundos. || hora 471
View Web Design Calculator
Proven Marketing Strategies
Facilitar los costos de diseño web fácil
Los costos de diseño del sitio web pueden ser difíciles de clavarse. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito
¿Qué leer a continuación? Lectura de 6 minutos