-
=
- Inicio
- Blog
- Diseño web Herramientas basadas en la web para optimizar, formatear y verificar CSS
Herramientas basadas en la web para optimizar, formatear y verificar CSS
-
6 min. Leer
-
 William CraigCEO y cofundador
William CraigCEO y cofundador - Presidente de WebFX. Bill tiene más de 25 años de experiencia en la industria de marketing en Internet especializados en SEO, UX, arquitectura de la información, automatización de marketing y más. Los antecedentes de William en informática y educación científica de Shippensburg y MIT proporcionaron la base para Revenuecloudfx y otros proyectos clave de investigación y desarrollo en WebFX.
Las hojas de estilo pueden ser grandes muy rápidamente, tanto en términos de longitud como de tamaño de archivo. Para asegurarse de que sus páginas web funcionen de manera correcta y rápida, aquí hay una compilación de Algunos de los mejores optimizadores/compresores CSS gratuitos, formatorios de código y servicios de validación . Compruébalos y elige los que funcionan mejor para usted.
Optimización y compresión
Optimizador CSS

You have the option of linking to the URL of your stylesheet, uploading a CSS file, or directly inputting your styles. It’s a simple tool that’s “plug-and-chug” – there are no options, so the optimization procedure will remain the same for all your inputs (great if you’d like to standardize compression settings).
CSSS CSS

Imprime un informe de línea por línea después para mostrarle exactamente lo que ha cambiado. Consulte también CSS Formatter and Optimiser, que utiliza una versión más reciente de csStidy (1.3DEV).
CSS Drive Gallery- CSS COMPRESOR

El modo regular es perfecto para aquellos que no son quisquillosos, simplemente elija entre la luz, la compresión normal y el súper compacto y está listo para rockear.
Optimiz de css Optimizer || 258

Compresor CSS

Hay muchas opciones de compresión que puede establecer que se ocupe de colores, mediciones (unidades), reglas y propiedades CSS. El compresor CSS también proporciona una utilidad Combine útil para combinar y comprimir hasta tres archivos CSS separados.
Formateo
Formatcss

PrettyPrinter.de

It has a total of 13 different options you can set including “Reduce Whitespace”, “Remove empty lines”, and automatically adding new lines after curly brackets.
Tabifier

Validación y verificación
El servicio de validación CSS W3C CSS || 283

It’s very simple to use, just enter the URL of your stylesheet and it will output the status of your stylesheet and point out errors, warnings and other issues.
Juicy Studio: CSS Analyzer

CSS REDUNDANCY CHECKER

Estilos innecesarios y es una buena manera de verificar su trabajo. Es un proceso de tres pasos: simplemente vincule a su hoja de estilo, coloque algunas páginas que usen la hoja de estilo y presionen el botón "Verificar". La salida es una lista detallada de sugerencias y lugares donde puede reducir el código combinando estilos redundantes.
Si ha utilizado alguna de las herramientas anteriores, Comparta sus experiencias (buenas y especialmente malas) con nosotros en los comentarios . Dado que estos están automatizados y tienen métodos de procesamiento estándar, tenga cuidado con la precaución y use su propio juicio cuando use las salidas: las cosas pueden romperse mal, así que lo hagan Pruebe a fondo los resultados ! Si le gustó esta publicación, estas otras publicaciones también pueden ser interesantes para usted:
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -
WebFX es una agencia de marketing de servicio completo con más de 1,100 revisiones de clientes y una calificación de 4.9 estrellas en el embrague. ¡Descubra cómo nuestro equipo de expertos y tecnología de aceleración de ingresos pueden generar resultados para usted! Aprenda más
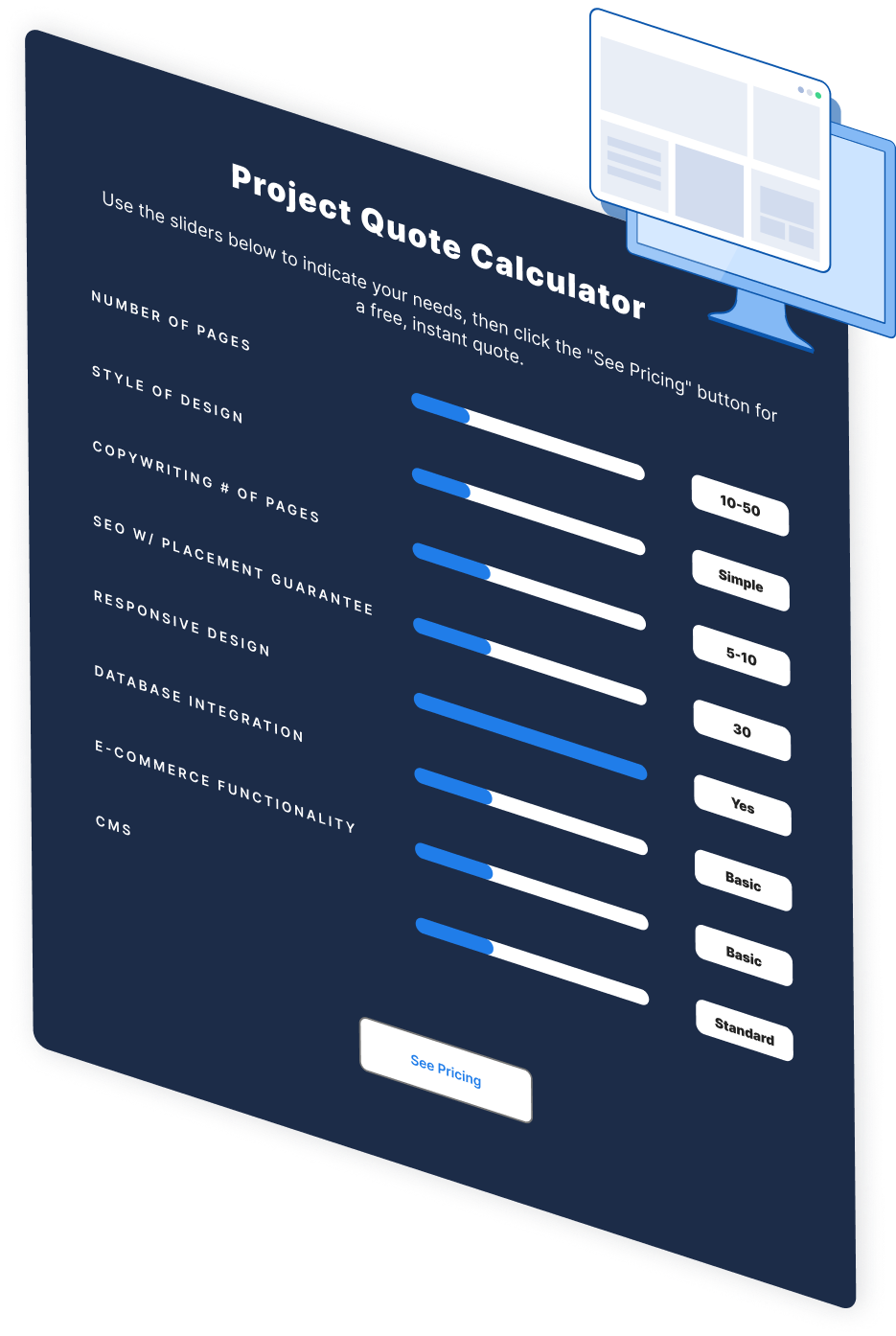
Haga que la estimación de los costos de diseño web sea fácil
Los costos de diseño del sitio web pueden ser difíciles de obtener. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Intente nuestra calculadora de costos de diseño web gratuito


Calculadora de diseño web
Use nuestra herramienta gratuita para obtener una cotización gratuita e instantánea en 60 segundos. || ALVER Estrategias
View Web Design Calculator
Proven Marketing Strategies
Facilitar los costos de diseño web fácil
Los costos de diseño del sitio web pueden ser difíciles de clavarse. ¡Obtenga una estimación instantánea para un diseño web personalizado con nuestra calculadora de costos de diseño de sitio web gratuito!
Pruebe nuestra calculadora de costos de diseño web gratuito
¿Qué leer a continuación